Tips for DIY Websites for Non-Profit Organizations
With smaller non-profit organizations, often the primary owner of the website is a founder or key board member who has taken on the job of creating and maintaining the website as a Do-It-Yourself (DIY) effort. Often this decision is made because of lack of funding or perhaps because the person has a passion for communication and the web. The website (social media too, but a topic for another time) is a critical resource for a non-profit organizations to leverage.
This is an "evergreen" posting so web searches are suggested with some links that are current now. The intended audience is the current or potential website owner within the non-profit organization.
Design of the Website
There are good resources available on the web for this topic. Search "designing websites for non-profit organizations". This is a good article to review:
http://vandelaydesign.com/blog/galleries/best-non-profit-websites/
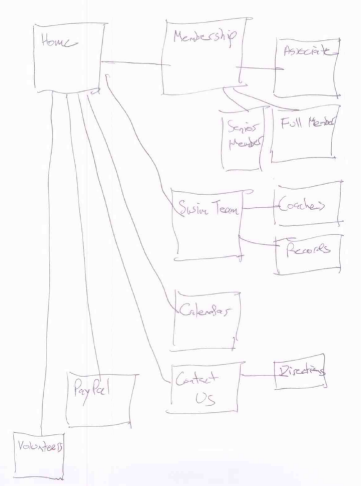
I suggest you lay out the organization of the site in rough form on paper first before jumping into building the website. Run the rough design of the website by key personnel in the organization to get feedback early before investing time building a website.
 |
| A rough site design - nothing fancy, but a big time saver! |
Building the Website
There are many good tools for creating websites. I recommend choosing one that is completely web-based and does not require any installation on a local computer. The chances are that you will want to delegate creating/maintaining at least some parts of the website or pass on responsibility for the website some day. Having it with a service that can be shared with others easily will facilitate the process.
Search "website builder". Wikipedia has an article on them and would be a good place to start:
http://en.wikipedia.org/wiki/Website_builder
Searching "how to choose a website builder" does not turn up anything that I can recommend today. Many of the links are sponsored. Some of the "Top 10 Website Builders" may involve paid placement. My best advice is to stick with the ones that are popular and offer the features you want. Word of mouth recommendations are also a good source since you may be able to start a mutual support group with others using the same website builder.
I've used Google Sites in the past and am working with a non-profit that is using Wix now. The Wikipedia article referenced above is a good place to find other ideas. I'd stay away from professional level hosting solutions like Amazon Web Services and Rackspace. These are aimed at businesses with more technical savvy and resources than you will likely have either now or as you pass on the reigns to others in a small non-profit organization.
To help evaluate options make a checklist. My list looks like this:
- Easy to use
- Features (e.g. Templates, Calendar, Contact Form, PayPal Integration, etc.)
- Affordable (<$15 per month, <$10 is better)
- Allows others to share in posting/editing materials
- Opinions of others who will help with the website
- Good reviews by current users similar to your organization
- Statistics (which pages are being visited, with what browsers, what search terms were used, etc.)
- Platform support (does it look good on various browsers, desktop and mobile)
- Backup (can I copy the contents to another location)
Once selected, try implementing the most complex portion of the site to see if the website builder will handle it well. See Testing the Website below for tips on checking the features with different platforms. Don't be concerned about revisiting the choice of the website builder, but once you've moved forward with one, learn it well to maximize the benefits. Understand the work-arounds for features that might not work exactly as you'd like them to work and share that knowledge regularly with any others using the website builder.
Testing the Website
So you've got your website looking pretty good on your system and you're ready to release it to the world! Today you can expect your site to be visited by people using a wide variety of "platforms" including desktop and mobile browsers. If you don't check how the site looks and works on some of the major platforms you'll be in for a rude surprise when your site is not visited.
First, an attitude adjustment. Your site may be the greatest, but don't expect a user to go to any trouble if it doesn't work reasonably well on their platform. The responsibility for a usable experience with your site rests on your shoulders. The site that looks wonderful in Windows Internet Explorer, but isn't usable on an iPad or iPhone, etc. could be a major problem depending on the target audience for your website. Mobile has become a critical platform to support now.
Search for "browser market share" to find out which browsers are popular. The Wikipedia article on the subject provides a great overview of browser market share and may be all that you'll need:
http://en.wikipedia.org/wiki/Usage_share_of_web_browsers
The following are the platforms that I would recommend testing on today. You can download and install the browsers by searching as indicated.
Desktop
- Internet Explorer (search "get internet explorer")
- Google Chrome (search "get chrome")
- Mozilla Firefox (search "get firefox")
- Apple Safari on the Mac (if you don't have a Mac you can try the Windows version, but it's not a completely valid test - search "get safari windows")
Mobile
- iPad / iPad Mini
- Android Tablets (e.g. Nexus 7)
- iPhone
- Android Phones
- Blackberry 10?
- Windows Phone?
For Mobile testing you'll probably turn up any big problems by testing on an iPhone and Android phone. You can search "testing mobile websites" to find more resources available to consider. Certainly asking some others to check the website on their mobile phones is a good start.
Updating or Moving from an Existing Website
If your organization already has a website up and running and you plan to replace it with a new version of the website, consider running a "beta" version of the site for a while and ask others to try it out before doing a switchover of the public site. A common practice is to use a "subdomain" to point to your beta website until it is ready to be switched over to your public website. For example, if your website is:
www.example-nonprofit.org
You might publish the beta of the website at:
new.example-nonprofit.org
This will make it easy for others that you tell to try out the beta without impacting the current public website.
What's Next?
Once you have the website up and running and working acceptably well on common platforms that potential or current members are using, you'll want to keep the site updated with fresh content and leverage it for various organizational goals including outreach for new members, retention of existing members, providing a resource for the community at large, processing donations, etc. Some of these will be topics for future postings.